D3.js Playground: A tool for exploring and developing visualizations using D3.
About
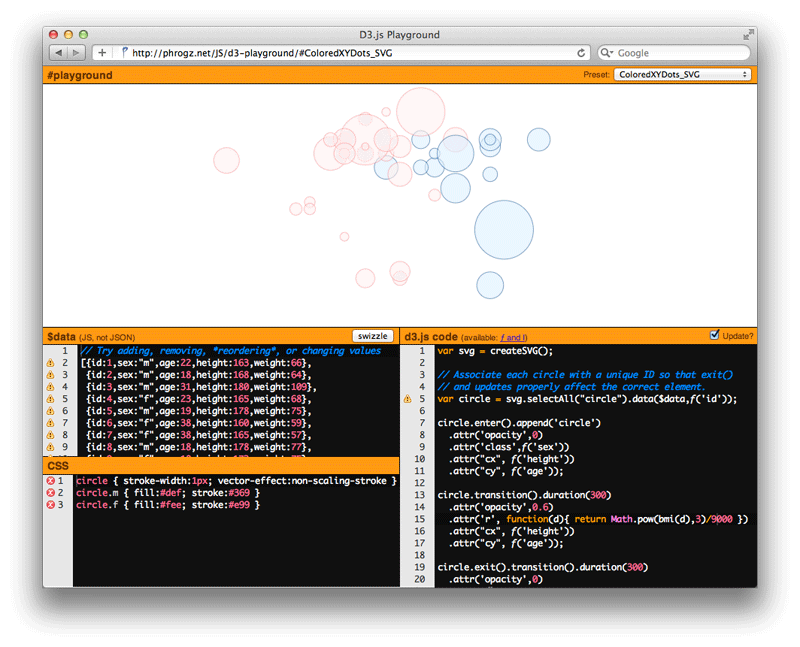
The D3.js Playground is designed to allow you (and especially me) to play with the D3.js library in an interactive manner. Every edit made (that results in valid code) affects the playground in realtime. Because CSS is such an important part of visualizations, you can edit CSS live, too.
Playing Around
To get to the tool, go to http://phrogz.net/js/d3-playground (or just click on the image above).
If you want to explore a few examples I’ve put online, change the “Preset” menu in the upper right corner. This will load new data, CSS, and D3.js code, and automatically run it.
Try clicking the ‘swizzle’ button to slightly change the values of the data and watch how the visualization reacts. Or change some of the data yourself. Or comment out a line of data. Or add new rows. Go crazy and break stuff: experimentation is what it’s all about!
Getting Down to Business
There are only a few things (hopefully) that might not be self-evident about using the tool:
Using $data
The $data box accepts full JS code, not just JSON. The result of this box—the last expression evaluated—is saved to a global variable named $data.
The simplest data is just a literal array of values (don’t put var foo = in front!), but you can execute arbitrary code to generate your data. Just be sure that your data array is the last expression. For example, from the Box-Muller Distribution demo:
var d=[],histo={}; for (var i=15000;i--;){ var n = Math.round(boxMuller(30)); histo[n] = (histo[n]||0) + 1; } for (var n in histo) d.push({n:n*1, ct:histo[n]}); d.sort(function(a,b){ a=a.n; b=b.n; return a<b?-1:a>b?1:0 }); // The sort() function always returns the array, so d is the last value
Every change you make to the data (including hitting the space bar) will re-run the code, but will not clear the #playground first. This is so that you can see update transitions in your code take effect.
Pressing the “swizzle” button will search through the global $data array recursively, looking for numbers. Any numbers it finds will be randomly changed by ±20%, and your code will be re-run. (The one exception to this is that object properties named id will not be changed.)
Editing the d3.js code
Every change you make to the code will erase the #playground and then re-run the code. If you find that this is too slow—if you have thousands of data points with complex transformations and every press of the spacebar takes a second to update—you can turn off the “Update?” button. No code will be re-run until you turn it back on, allowing you to crank out a bunch of changes you know you need to make unhindered.
To put contents in the visible portion of the playground, select the #playground item in D3:
var divs = d3.select('#playground').selectAll('div').data($data);
As noted earlier (and shown above) the array from the $data section is made available as a global variable named $data. The DOM element for the playground is also made available as a global $playground variable.
Finally, two special functions not normally available in D3 are made available to you (and used by some of the samples): ƒ() and I(). For more information on what these do read Fewer Lambdas in D3.js.
CSS
The CSS editor runs CSSLint on what you type. Normally, this is great, pointing out mistakes and typos with little red × symbols that you can hover for more information. However, CSSLint is limited and does not know about SVG. As shown in the screenshot above, it thinks that SVG-specific properties are invalid. Because of this, the playground does not listen to the errors. Whatever you type is always shoved into a stylesheet; we let the browser decide what to do with it from there.
|
David
12:43AM ET 2013-Dec-04 |
This is cool. Do you have an open repo for this code? |
|
Mikko
03:22PM ET 2013-Dec-29 |
Very nice! Just don’t accidentally write something like d3.selectAll(‘div’).remove() ;-) |
|
Jonno
07:16AM ET 2016-Sep-28 |
Broken? Whatever I try, nothing in the #playground |