
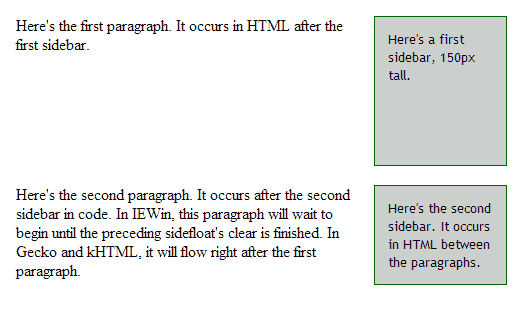
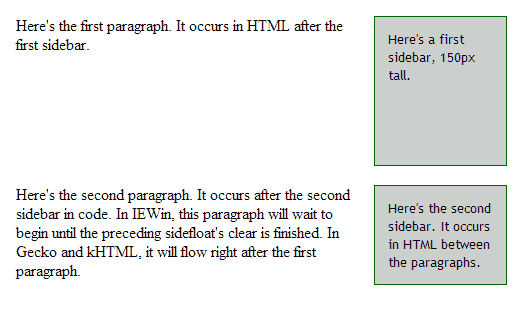
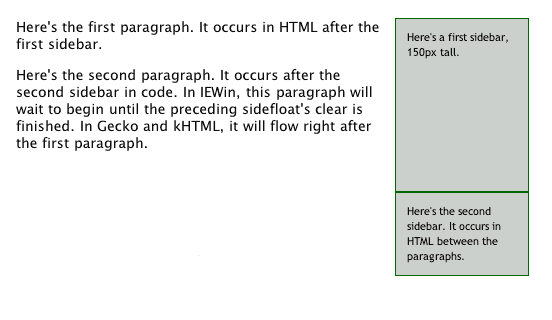
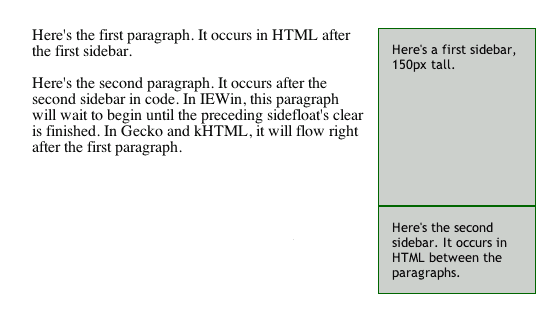
Here's the first paragraph. It occurs in HTML after the first sidebar.
Here's the second paragraph. It occurs after the second sidebar in code. In IEWin, this paragraph will wait to begin until the preceding sidefloat's clear is finished. In Gecko and kHTML, it will flow right after the first paragraph.



Who do you think? :p Microsoft gets it wrong again, of course. As noted on in the CSS2 specs, section 9.5,
"Since a float is not in the flow, non-positioned block boxes created before and after the float box flow vertically as if the float didn't exist."